The Role of Breadcrumbs in Web Design & UX


Breadcrumbs are important in website navigation, SEO, and user experience. Developers use breadcrumbs to map where a page lives on a website. Here is what you need to know about breadcrumbs and their role in web design.
A website can be its own vast world made up of hundreds or even thousands of separate pages, and the bigger the site, the easier it is to get lost in it. When site visitors can’t figure out where they are within a site’s architecture and can’t navigate options, they are likely to get frustrated and leave.
To combat this frustration and bouncing, web developers use a set of common standard practices. First, most websites with layered hierarchies (categories, subcategories, parents and children) have a main navigation system like the menu items at the top of a site. Second, many websites use breadcrumbs, which map out where a given page lives within the site.
While breadcrumbs on websites are almost exclusively used as secondary navigation, they play a significant role in your site’s usability and search engine optimization (SEO).
As you design and develop breadcrumbs, check your website for accessibility to ensure it is easily navigable and accessible for all users.


Location-based Breadcrumb Navigation
Location-based breadcrumbs show you what page you are on and where it lives within the hierarchy of the site. For example, if you are looking to make dinner and you’re on a site’s recipe for spaghetti carbonara, you might see the following breadcrumbs:
Home>Food>Recipes>Italian>How to Make Authentic Spaghetti Carbonara
The article “How to Make Authentic Spaghetti Carbonara” lives in the Italian subcategory of the Recipes subcategory of the site. If, let’s say, you change your mind and want to make tacos, you could use the breadcrumbs to navigate back to the Recipes section of the site, then find the Mexican subcategory to locate the “How to Make Tacos” article.
Attribute-based Breadcrumb Navigation
With attribute-based breadcrumbs, various elements of the page are included in the breadcrumbs. This usually applies to search result pages where you can add filters to the page to affect the results. Attribute-based breadcrumbs are often combined with location-based breadcrumbs.
An attribute-based breadcrumb might look like this:
Home>Electronics>TVs>Under $1,000>60 inches>4K UHD
In the above example, everything after “TVs” is an attribute of the page. All of the TVs being displayed on the page should cost under $1,000, have a 60-inch display, and feature 4K UHD resolution.
You should be able to click on any of the attributes to see a page with all the results that fit it. Also, many sites will give you the option of removing any attribute from the breadcrumb, thus deleting that filter from the page. Either of these options could be easier than starting your search over again.
Path-Based Breadcrumb Navigation
Path-based breadcrumbs show you where you currently are on the site and the path you’ve taken to get to your current location. Most commonly, you’ll find path-based breadcrumbs in the checkout process of e-commerce sites or in Wizard tools that have you fill out forms step-by-step.
A path-based breadcrumb could look something like this:
Cart>Shipping>Payment
In this case, you are on the page where you input your payment information (credit card and billing address). Let’s say, while you are here you decide you don’t want one of the items you were about to purchase. This is where you can go to breadcrumbs and navigate to the cart to remove that item. This is simpler than having to click on the back button twice — especially on a site where hitting the back button might take you out of the purchasing process completely. Perhaps you realized that you need to update your shipping address.
Why Breadcrumbs Benefit SEO
For some time, SEO has been linked to breadcrumbs. Websites that use navigational breadcrumbs for SEO could have an edge over competitors when it comes to search rankings. The main reason for this is to appease Google. The search giant likes breadcrumbs, and that means your SEO should as well.
The reason why Google is so fond of breadcrumbs is that they help its bots understand the overall structure of your website better. It is beneficial for your site when the bot can easily scan it.
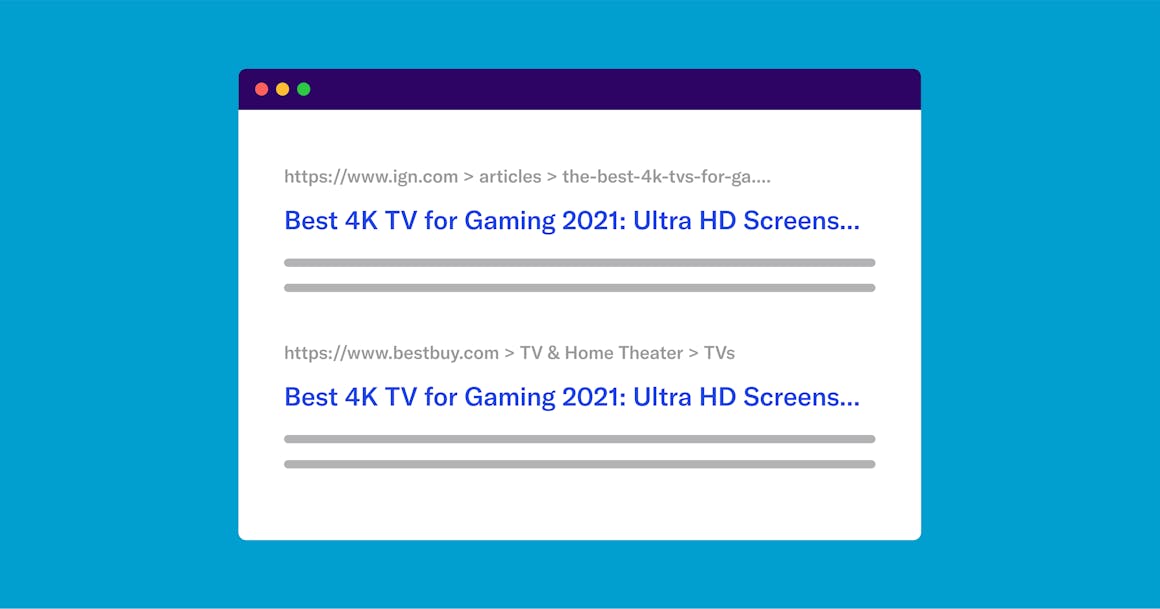
Also, Google likes to display breadcrumbs in its search result listings. In a place that was once reserved for a page’s complete URL, the site now displays that page’s breadcrumbs. Take a look at this sample of a Google search engine results page (SERP):

The gray text next to each of the main domains comprises breadcrumbs for that particular page. The fact that Google is using breadcrumbs in its results clearly indicates that they are important.
Role in Web Accessibility
Breadcrumbs can be very helpful in making your site more accessible to users. Under its Success Criterion 2.4.8, the Website Content Accessibility Guidelines (WCAG) state that sites should “provide a way for the user to orient herself within a set of Web pages, a Web site, or a Web application and find related information.” This will help users who rely on assistive technology, such as screen readers, to navigate to related parts of the website.
Using breadcrumbs in web design is one of the techniques that WCAG lays out for providing a way for a user to know where they are within a website and the site’s hierarchy. For more information about these guidelines, visit our guide to WCAG compliance.
Ready to test your website for accessibility?
Share post
Topics:
Keep Reading

4 Takeaways From the 2024 WebAIM Million Report
Learn what the latest WebAIM Million report revealed about the accessibility of the world’s leading brands.
accessibility
April 24, 2024

Principles of Inclusive Design: How to Apply Them to Your Digital Spaces
Discover the principles of inclusive design with AudioEye to ensure digital accessibility and enhance user engagement across all platforms.
accessibility
April 22, 2024

Colorblind-Friendly Palettes to Use in Your Web Designs
Colorblind-friendly palettes increase readability for colorblind people. Discover how to create and use accessible color combinations in your web designs.
accessibility
April 18, 2024
